요즘 퍼블리싱 관련해서 공부를 하고 있는데요 복습 겸 기록으로 작성해보려고 합니다.
퍼블리싱을 위해서 Visual Studio code를 설치했는데요
오늘은 Visual Studio code 설치와 설치하면 프로그램에 완전 도움 되는 확장프로그램에 대해서 알아볼게요.

Visual Studio code 설치
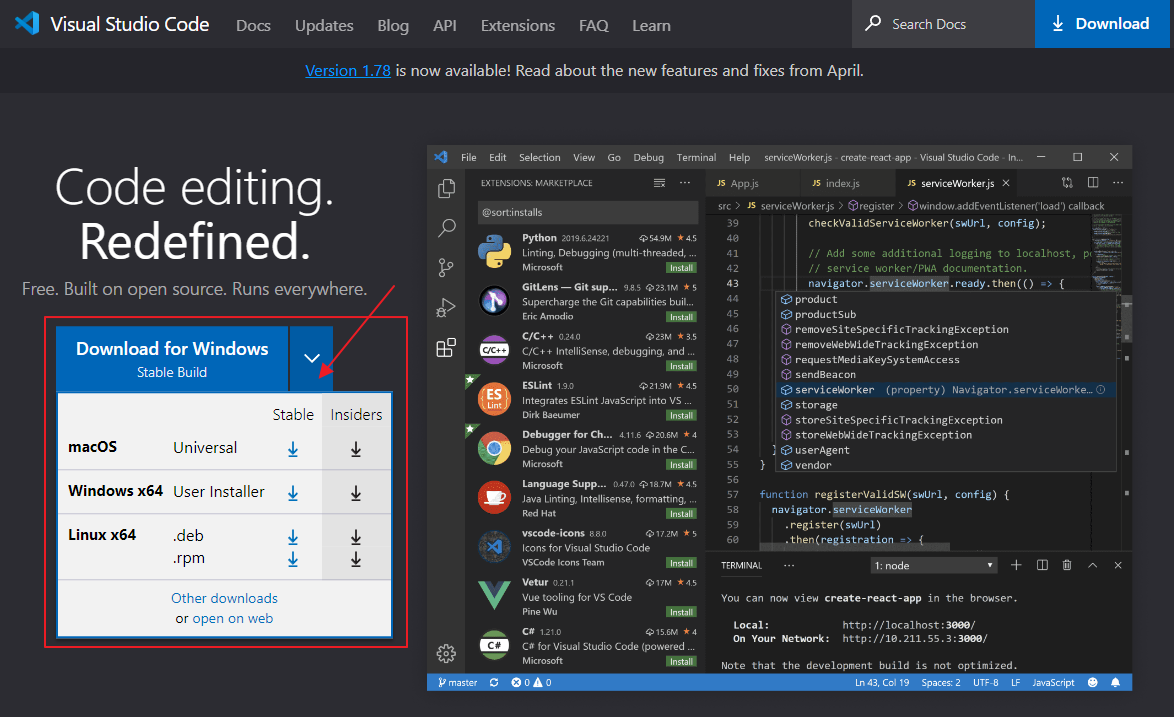
아래 웹 페이지에서 접속하셔서 본인의 OS에 맞춰 Visual stuido code를 다운로드 한 뒤 설치를 진행하시면 됩니다.

Visual Studio code 추천 확장 프로그램
Visual Studio code에서는 프로그램을 조금 더 쉽게 하기 위한 다양한 확장 프로그램들이 존재하는데요. 그중에서 설치해 두면 좋은 확장프로그램을 추천드릴게요.
아래 보이는 이미지의 화살표 부분을 클릭하면 다양한 확장프로그램을 검색 후 설치 할 수 있어요
일단 제가 설치한 확장프로그램들 먼저 살펴볼게요

Auto Rename Tag
시작 태그 입력 시 자동으로 닫는 태그를 완성시켜 주는 확장기능
Bracket Pair Colorizer
탭으로 들여 쓰기시 들여쓰기 공간을 색상별로 구분해 주는 확장기능
CSS Navigation HTML
문서에서 스타일을 확인하고 싶은 요소에 Ctrl+클릭하면 연결된 CSS구문을 확인해 주는 확장기능
Font Awesome Auto-complete
폰트어썸 웹폰트 아이콘 HTML태그에 연결 시 코드 자동완성 및 아이콘 모양 미리 보기 확장기능
HTML Tag Wrapper
특정 코드블록을 부모 태그로 감싸고 싶을 때 원하는 태그들을 드래그 후 Ctrl+i 단축키를 입력하면 div태그로 감싸주는 확장기능
Live Server
현재 작성하고 있는 HTML문서를 웹서버를 통해 열어주고 코드의 변경사항이 있을 때마다 자동으로 새로고침되는 확장기능
Material Theme
에디터의 다양한 컬러테마 모아놓은 확장기능 왼쪽 하단 톱니바퀴 버튼을 클릭 뒤, Color theme메뉴에서 테마 디자인 변경 가능
Prettier
코드들 자동으로 깔끔하게 정렬해 주는 확장기능 마우스 오른쪽 클릭- Format document with... - Prettier- code formatter선택 시 코드 자동 정렬
Vscode icons
에디터 왼쪽 Exploerer탭의 아이콘 모양을 보기 좋게 변경해 주는 확장기능
지금 말씀드린 확장 프로그램은 정말 꼭 설치하시길 추천드리는 확장 프로그램이고 이외에도 정말 많은 다양한 확장 프로그램들이 있으니 코딩 시 필요한 확장기능을 이용해 좀 더 쉽게 코딩을 하시면 좋을 것 같아요
'알아두면 좋은 > IT관련' 카테고리의 다른 글
| ChatGPT 활용을 위한 확장 프로그램 소개, AIPRM (0) | 2023.06.27 |
|---|---|
| 엑셀 VBA 매크로 배우기, 날짜별 견적서 시트 생성 및 이름 바꾸기 자동화 (0) | 2023.05.02 |
| 엑셀 VBA 매크로 배우기, 인사/재고관리 시트 취합하기 실습 (0) | 2023.05.01 |
| 엑셀 VBA 매크로 배우기, 인사/재고 관리 실무 활용 배우기 (0) | 2023.04.30 |
| 엑셀 VBA 매크로 배우고 실무 활용 꿀팁 정리 (0) | 2023.04.29 |




댓글